Android中的常用布局
1线性布局 LinearLayout
线性布局是Android的基本布局,可以水平排列horizontal和垂直排列vertical通过android:orientation来设置方向,系统默认布局为水平方向排列,这跟iOS中的VStack,HStack有些相似。
除了方向之外,线性布局还有一个权重概念,所谓权重就是指布局的子视图各自拥有多大的比例的宽高。占比多或是占比少通过属性android:layout_weight来设置。。不过视图有宽高两个方向,系统怎知layout_weight表示哪个方向的权重呢?所以这里有个规定,一旦设置了layout_weight属性值,便要求layout_width填0dp或者layout_height填0dp。如果layout_width填0dp,则layout_weight表示水平方向的权重,下级视图会从左往右分割线性布局;如果layout_height填0dp,则layout_weight表示垂直方向的权重,下级视图会从上往下分割线性布局。
按照左右均分的话,线性布局设置水平方向horizontal,且甲乙两视图的layout_width都填0dp,layout_weight都填1,此时横排的XML片段示例如下:
1
2
3
4
| <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="横排第一个" android:textSize="17sp" android:textColor="#000000" />
<TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="横排第二个" android:textSize="17sp" android:textColor="#000000" />
</LinearLayout>
|
按照上下均分的话,线性布局设置垂直方向vertical,且甲乙两视图的layout_height都填0dp,
layout_weight都填1,此时竖排的XML片段示例如下:
1
2
3
4
| <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical">
<TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="竖排第一个" android:textSize="17sp" android:textColor="#000000" />
<TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="竖排第二个" android:textSize="17sp" android:textColor="#000000" />
</LinearLayout>
|
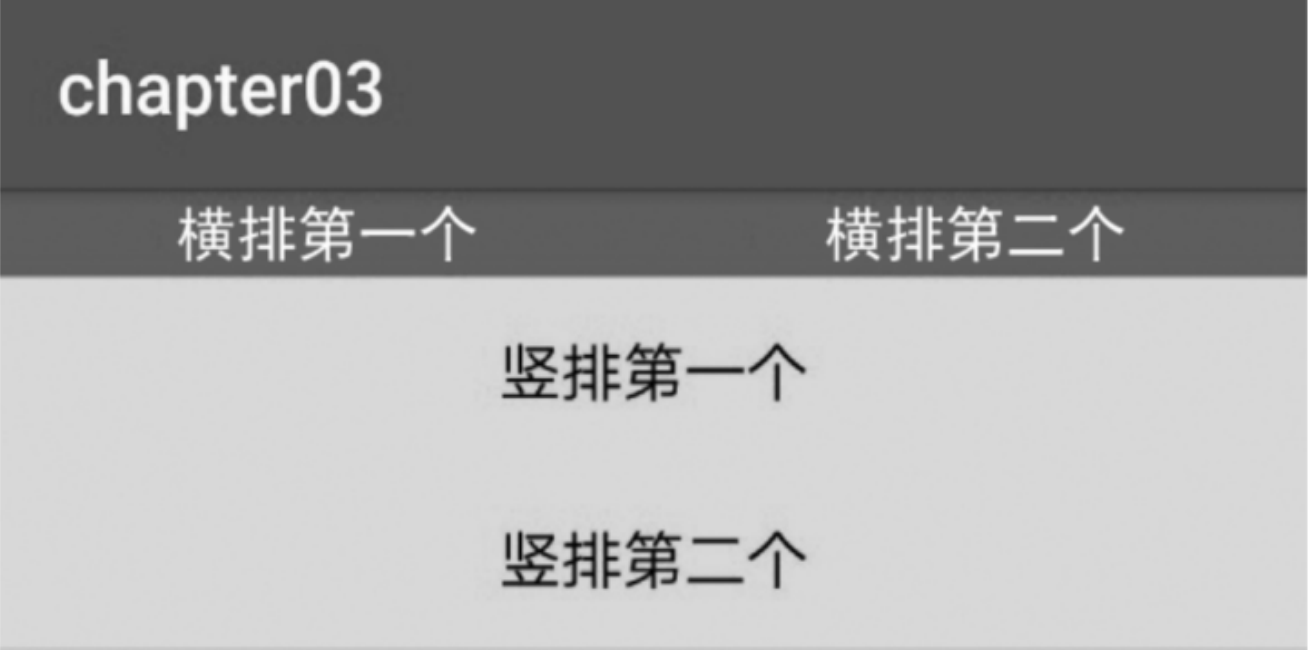
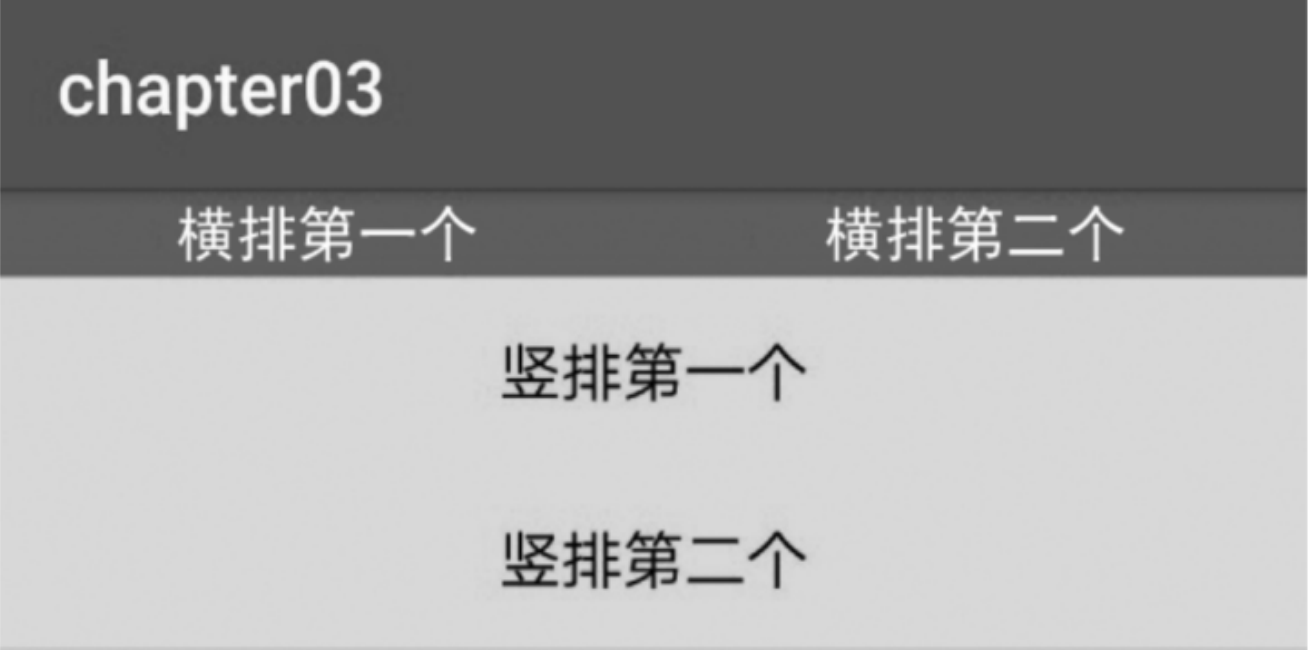
具体界面如图

2 相对布局RelativeLayout
线性布局的子视图是顺序排列的,相对布局的视图位置是有其他视图决定的,学过iOS肯定不陌生,毕竟iOS大部分的布局都是相对布局。如果不设定下级视图的参照物,默认就在RelativeLayout的左上角。
| 相对位置的属性取值 |
相对位置说明 |
| layout_toLeftOf |
当前视图在指定视图的左边 |
| layout_toRrightOf |
当前视图在指定视图的右边 |
| layout_above |
在指定视图的上方 |
| layout_below |
在指定视图的下方 |
| layout_alignLeft |
当前视图与指定视图左对齐 |
| layout_alignRight |
当前视图与指定视图右对齐 |
| layout_alignTop |
当前视图与指定视图顶对齐 |
| layout_alignBottom |
当前视图与指定视图底对齐 |
| layout_centerInParent |
当前视图在上级视图中间 |
| layout_centerHorizontal |
当前视图在上级视图的水平方向居中 |
| layout_centerVertical |
当前视图与上级视图垂直方向居中 |
| layout_alignParentLeft |
当前视图与上级视图左对齐 |
| layout_alignParentRight |
当前视图与上级视图右对齐 |
| layout_alignParentTop |
当前视图与上级视图顶对齐 |
| layout_alignParentBottom |
当前试图与上级视图底部对齐 |
需要记住的属性大概就这么多,对比masonry好像确实有点多,不过见文知意也不需要特别去记。
xml代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="150dp" >
<TextView android:id="@+id/tv_center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="#ffffff" android:text="我在中间" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_center_horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:background="#eeeeee" android:text="我在水平中间" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_center_vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:background="#eeeeee" android:text="我在垂直中间" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_parent_left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:background="#eeeeee" android:text="我跟上级左边对齐" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_parent_right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:background="#eeeeee" android:text="我跟上级右边对齐" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_parent_top" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:background="#eeeeee" android:text="我跟上级顶部对齐" android:textSize="11sp"
android:textColor="#000000" />
<TextView android:id="@+id/tv_parent_bottom" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#eeeeee" android:text="我跟上级底部对齐" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_left_center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@+id/tv_center" android:layout_alignTop="@+id/tv_center" android:background="#eeeeee" android:text="我在中间左边" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_right_center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/tv_center" android:layout_alignBottom="@+id/tv_center" android:background="#eeeeee" android:text="我在中间右边" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_above_center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/tv_center" android:layout_alignLeft="@+id/tv_center" android:background="#eeeeee" android:text="我在中间上面" android:textSize="11sp" android:textColor="#000000" />
<TextView android:id="@+id/tv_below_center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/tv_center" android:layout_alignRight="@+id/tv_center" android:background="#eeeeee" android:text="我在中间下面" android:textSize="11sp" android:textColor="#000000" />
</RelativeLayout>
|
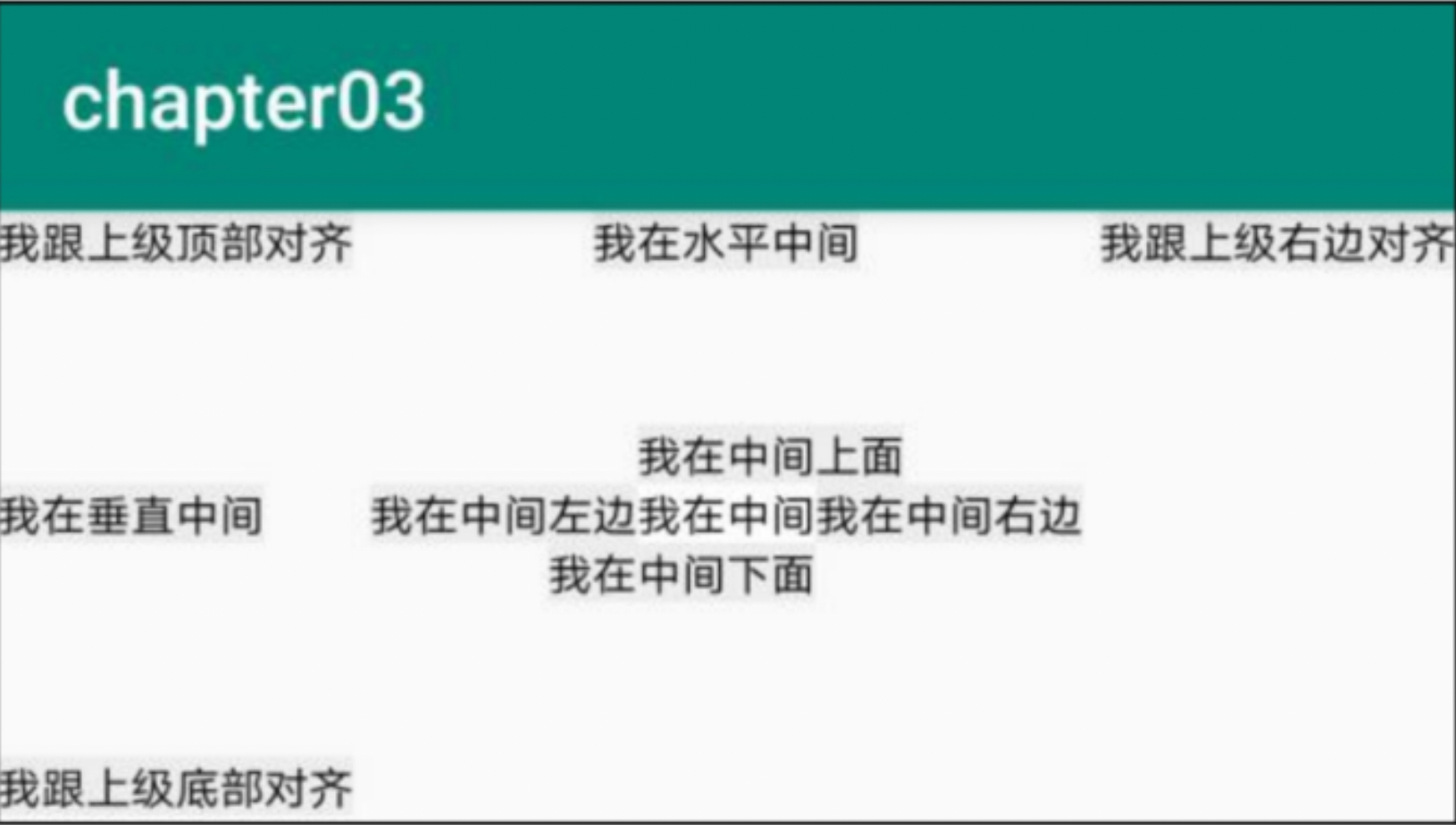
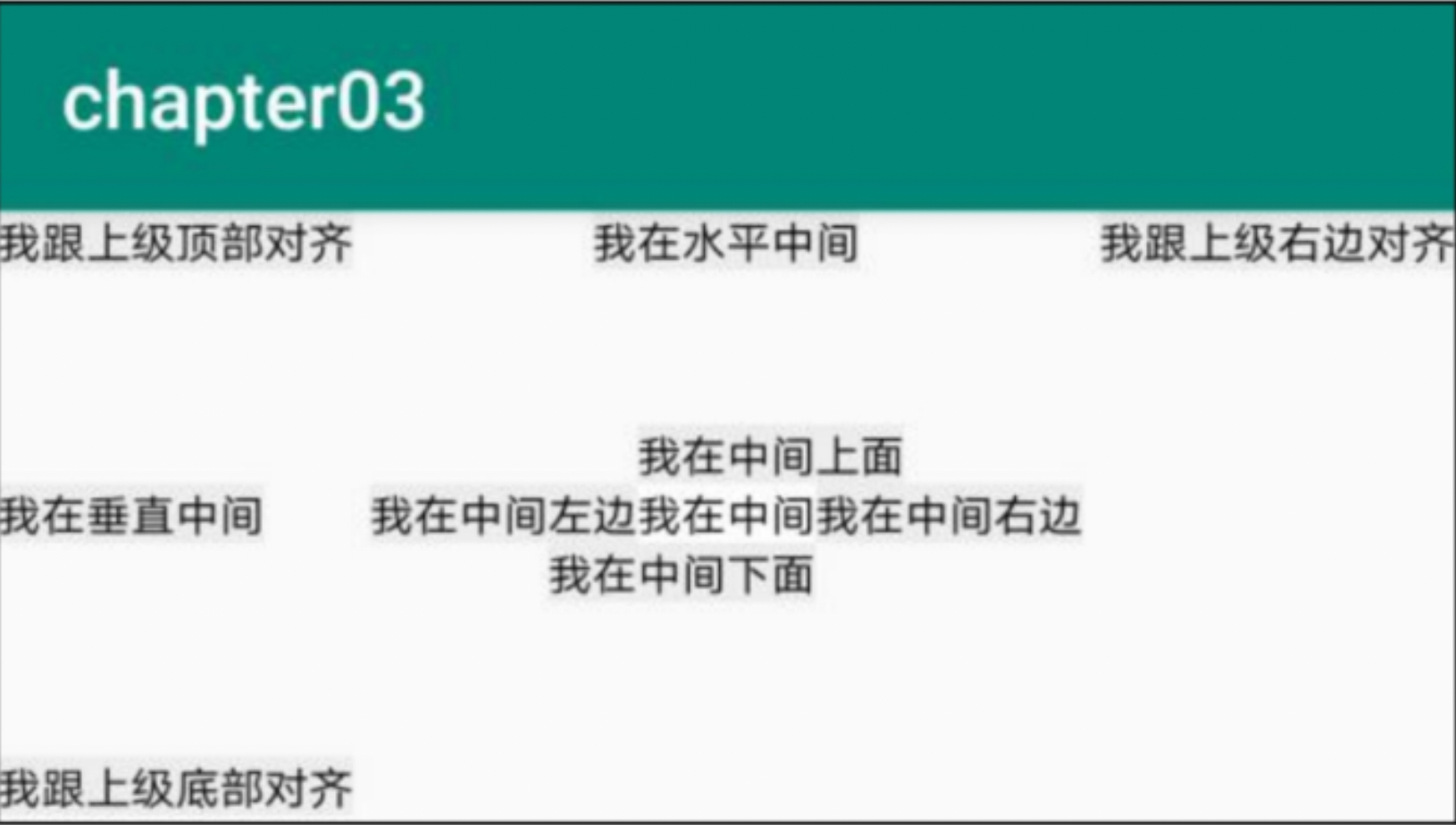
效果如下:

3 网格布局
虽然线性布局能在水平和垂直方向排列,但是它不支持多行多列的布局方式,所有要实现类似表格那样的多行多列形式,可以采用网格布局GridLayout。
网格布局默认从左往右,从上到下排列,它先从第一行从左往右放置子视图,塞满之后另起一行放置其余的子视图,如此循环往复直至放置完毕。为了判断能够容纳几行几列,网格视图新增以下属性android:columnCount与android:rowCount两个属性,columnCount指定列数,rowCount指定行数。
下面是网格布局的布局代码示例,它规定了一个两行两列的网格布局,且内部容纳四个文本视图。
1
2
3
4
5
|
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:columnCount="2" android:rowCount="2">
<TextView android:layout_width="180dp" android:layout_height="60dp" android:gravity="center" android:background="#ffcccc" android:text="浅红色" android:textColor="#000000" android:textSize="17sp" /> <TextView android:layout_width="180dp" android:layout_height="60dp" android:gravity="center" android:background="#ffaa00" android:text="橙色"android:textColor="#000000" android:textSize="17sp" />
<TextView android:layout_width="180dp" android:layout_height="60dp" android:gravity="center" android:background="#00ff00" android:text="绿色" android:textColor="#000000" android:textSize="17sp" />
<TextView android:layout_width="180dp" android:layout_height="60dp" android:gravity="center" android:background="#660066" android:text="深紫色" android:textColor="#000000" android:textSize="17sp" /> </GridLayout>
|
效果如下:

滚动视图顾名思义就是可以滚动的视图,当内容超出手机展示界面时需滑动手机屏幕才能完整展示,但是一般的视图不支持自行滚动,这时就需要借助滚动视图。与线性布局类似,滚动视图也分为水平和垂直两类,其中垂直滚动视图为ScrollView,水平滚动视图为HorizontalScrollView,这与iOS倒是不同,iOS只有一个ScrollView,只是有个属性可以设置水平还是垂直。滚动视图使用不用复杂,主要注意一下3点:
垂直滚动时,layout_width属性设置为match_parent,layout_height设置为wrap_content。
水平滚动时,layout_width属性设置为wrap_content,layout_height设置为match_parent.
滚动视图节点下必须且只能挂着一个子布局节点,否则会在运行时报错Caused by: java.lang.IllegalStateException:ScrollView can host only one direct child。
下面是垂直滚动视图ScrollView和水平滚动HorizontalScrollView的代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<HorizontalScrollView android:layout_width="wrap_content" android:layout_height="200dp">
<LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal">
<View
android:layout_width="300dp" android:layout_height="match_parent" android:background="#aaffff" />
<View
android:layout_width="300dp" android:layout_height="match_parent" android:background="#ffff00" />
</LinearLayout>
</HorizontalScrollView>
<ScrollView android:layout_width="match_parent" android:layout_height="wrap_content">
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical">
<View
android:layout_width="match_parent" android:layout_height="400dp" android:background="#00ff00" />
<View
android:layout_width="match_parent" android:layout_height="400dp" android:background="#ffffaa" />
</LinearLayout>
</ScrollView>
</LinearLayout>
|
运行测试App,可知ScrollView在纵向滚动,而HorizontalScrollView在横向滚动。
注意:有时ScrollView的实际内容不够充满整个屏幕,但是又想让它充满屏幕,如果把layout_height属性设为match_parent,结果还是不能充满,正确的做法是再增加一行属性android:fillViewport该属性为true表示允许充满视图窗口,代码如下:
1
2
| android:layout_height="match_parent"
android:fillViewport="true"
|