Android学习笔记(三)图像显示
图像显示
本文将学习关于图像显示的几种控件,包括:专门用于显示图片的图像视图以及若干缩放类型效果,支持显示图片的按钮控件–图像按钮,如何在按钮上同事显示文本和图标等。
图像视图ImageView
显示文本需要TextView,显示图像需要用ImageView。由于图像通常保存为单独的图片文件,音词需要把图像先放到res/drwable目录,然后再去引用该资源。XML文件通过属性android:src设置图片资源,属性值格式形如”@drawable/不含扩展名的图片名称”。添加src属性的ImageView标签示例如下:
1 | |
若想在Java代码中设置图像视图的图片资源,可以调用ImageVIew控件的setImageResource方法,方法参数格式形如R.drawable.不含扩展名的图片名称。
1 | |
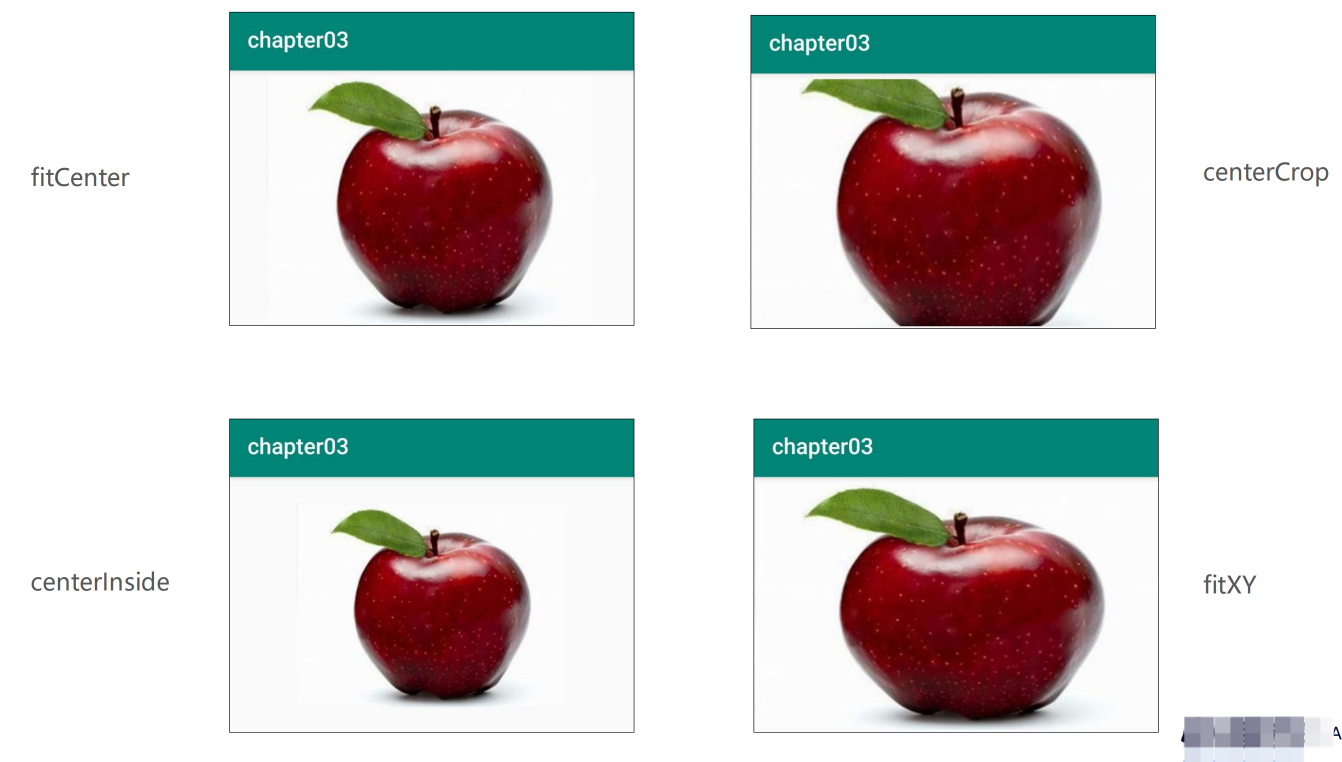
图像视图的缩放类型
ImageView本身默认图片居中显示,若要改变图片的显示方式,可通过scaleType属性设置,属性值说明如下:
| XML中的缩放类型 | ScaleType类中的缩放类型 | 说明 |
|---|---|---|
| fitXY | FIT_XY | 拉伸图片使其正好填满视图(图片可能被拉伸变形) |
| fitStart | FIT_START | 保持宽高比例,拉伸图片使其位于视图上方或左侧 |
| fitCenter | FIT_CENTER | 保持宽高比例,拉伸图片使其位于视图中间 |
| fitEnd | FIT_END | 保持宽高比例,拉伸图片使其位于视图下方或右侧 |
| center | CENTER | 保持图片原尺寸,使其位于视图中间 |
| centerCrop | CENTER_CROP | 拉伸图片使其充满视图,并位于视图中间 |
| centerInside | CENTER_INSIDE | 保持宽高比例,缩小图片使其位于视图中间(只缩小不放大) |
效果如下:

图像按钮ImageButton
- ImageButton是显示图片的图像按钮,但它继承自ImageView并非Button
- ImageButton和Button之间的区别有:
- Button既可展示文本也可显示图片,ImageButton只能显示图片不能显示文本。
- ImageButton上的图像可以比例缩放,Button通过背景设置的图像会拉伸变形。
- Button只能靠背景显示一张图片,而ImageButton可分别在前景和背景显示图片,从而实现两张图片叠加的效果。
ImageButton的使用场合
- 某些无法打出来的字符,或者某些文字以特殊字体展示等都可以切图放入ImageButton。
- ImageButton与ImageView的区别:
- ImageButton有默认的按钮背景,ImageView默认无背景
- ImageButton默认的缩放类型为center,二ImageView默认的缩放类型为fitCenter。
同时展示文本与图像
- 同时展示文本与图像的可能途径包括:
- 利用LineLayout对ImageView和TextView组合布局。
- 通过按钮控件Button的drawable***属性设置文本周围的图标
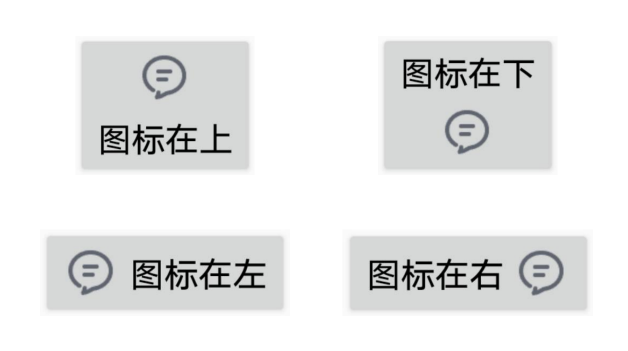
- drawableTop:指定文字上方的图片
- drawableBottom:指定文字下方的图片
- drawableLeft:值定文字左边的图片
- drawableRight:指定文字右边的图片
- drawablePadding :指定图片与文字的间距

Android学习笔记(三)图像显示
https://ilittle.fun/2023/04/17/ Android学习笔记(三)图像显示/